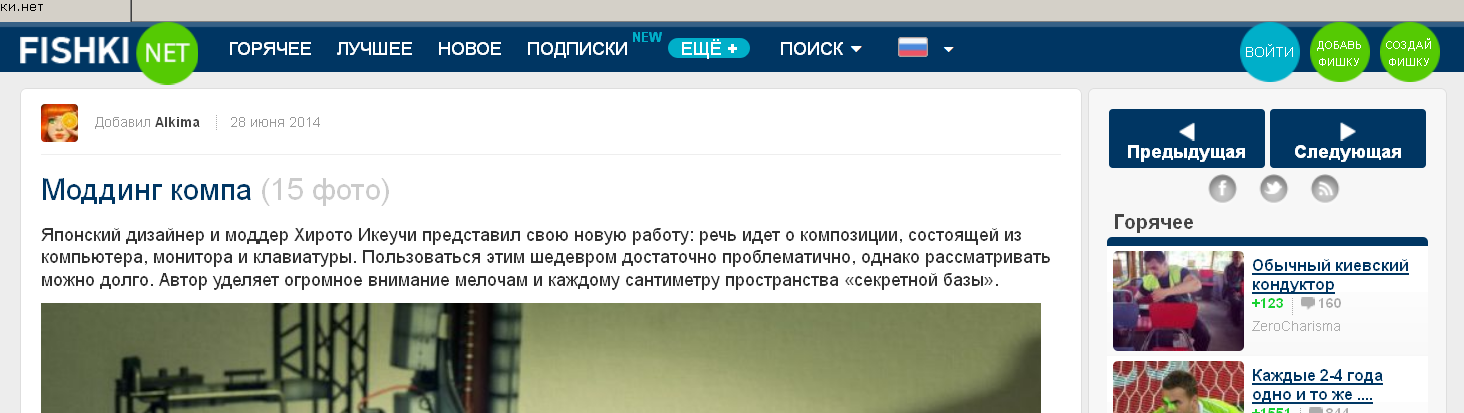
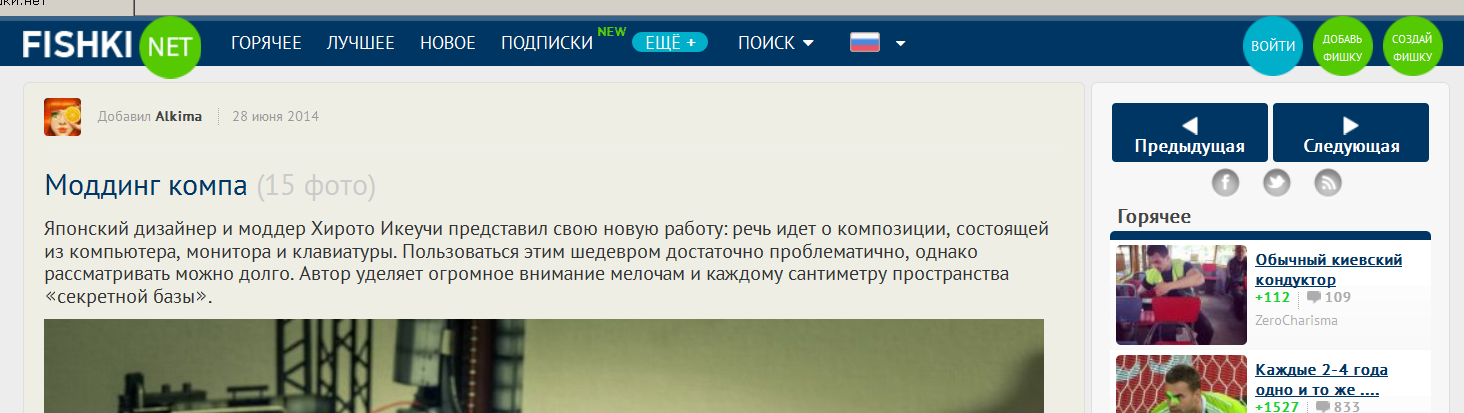
Фишка для очкариков
Не знаю у кого как, а мои глаза на фишках напрочь убиваются мелкими буковками, белым фоном, да и Arial злит. В общем это все надоело и захотелось найти простое решение. Логика подсказывала что нужно дописать несколько строчек в css сайта и взять какой-нибудь более читаемый шрифт. Для этого можно использовать какой-нибудь Greasemonkey или написать аддон, но постоянно тащить файл шрифтов через сеть это неспортивно. На помощь пришел старый-добрый Proxomitron (это прокси сервер для Windows с локальным хранилищем для переписывания HTTP заголовков и HTML кода на лету). Использовать его очень просто - скачиваем версию с уже включенными шрифтами (1 Мб)
https://docs.google.com/file/d/0B9NOIZmnfGl6S1ZTd21McWpNcjQ
запускаем, подключаем браузер через прокси localhost:8192, нажимаем ctrl+F5 и смотрим как изменился внешний вид странички.
В работе участвуют 2 фильтра:
Access-Control-Allow-Origin: all в разделе HTTP заголовков
и Head - font под кнопкой WebPage
шрифты лежат в папке Proxomitron/html/fonts и путем изменения второго фильтра можно изменить PT Sans на Exo 2 или Open Sans. Ну или положить в эту папку любой свой шрифт в формате woff и использовать его.
Использован Proxomitron 4.5 вот отсюда
http://www.proxomitron.ru/files/Prox45j_RE_v.0.8_b50804.exe
Результаты аантивирусной проверки варианта с включенными шрифтами вот тут
https://www.virustotal.com/ru/file/4e33bb2f1d6afe69ffbe1cbee3c86193a4ea650b39b2a60b9307fe42db4d5049/analysis/1403959546/
Проверенно в Firefox и Seamonkey 4-х последних версий. Как оно себя поведет в разных операх-гуглохромах не представляю себе. А в IE наверняка вообще не будет работать.
https://docs.google.com/file/d/0B9NOIZmnfGl6S1ZTd21McWpNcjQ
запускаем, подключаем браузер через прокси localhost:8192, нажимаем ctrl+F5 и смотрим как изменился внешний вид странички.
В работе участвуют 2 фильтра:
Access-Control-Allow-Origin: all в разделе HTTP заголовков
и Head - font под кнопкой WebPage
шрифты лежат в папке Proxomitron/html/fonts и путем изменения второго фильтра можно изменить PT Sans на Exo 2 или Open Sans. Ну или положить в эту папку любой свой шрифт в формате woff и использовать его.
Использован Proxomitron 4.5 вот отсюда
http://www.proxomitron.ru/files/Prox45j_RE_v.0.8_b50804.exe
Результаты аантивирусной проверки варианта с включенными шрифтами вот тут
https://www.virustotal.com/ru/file/4e33bb2f1d6afe69ffbe1cbee3c86193a4ea650b39b2a60b9307fe42db4d5049/analysis/1403959546/
Проверенно в Firefox и Seamonkey 4-х последних версий. Как оно себя поведет в разных операх-гуглохромах не представляю себе. А в IE наверняка вообще не будет работать.






11 комментариев
12 лет назад
Удалить комментарий?
Удалить Отмена12 лет назад
Удалить комментарий?
Удалить Отмена12 лет назад
Удалить комментарий?
Удалить Отмена12 лет назад
Удалить комментарий?
Удалить Отмена