Простые правила создания пиксельных рисунков
Немного из истории
Технология пиксельных рисунков впервые появилась где-то в 1970-х гг. А сам термин «pixel art» был введен Адель Голдберг и Робертом Флегалом в конце 1982 года. Однако многие специалисты пришли к интересному выводу: прародителем пиксельных рисунков могла быть вышивка крестиком, мозаика, а также ткачество и бисероплетение. Создание неровных, угловатых узоров бабушками-прабабушками вполне могло послужить толчком для сотворения их правнуками такого направления, как pixel art.
В середине 1990-х гг. пиксельные рисунки сильно потеснило появление изменяемых 256-цветных палитр. Однако довольно скоро pixel art отвоевала обратно свое почетное место. Прежде всего, заинтересованность в пиксельных рисунках «показали» устройства, у которых экран не отличался высоким разрешением. Кроме того, интерес проявило и то поколение пользователей, которое выросло на играх подобных Super Nintendo. А раз есть спрос, значит, будет и предложение.
Сейчас пиксельные рисунки - это отдельное направление в цифровой живописи. В этой среде выросли профессиональные художники, которые создают картины, востребованные современными эстетами. Они буквально по точкам прорисовывают изображения. Это невероятный, кропотливый труд и фактически ручная работа. Поэтому у pixel art появился негласный статус «искусство не для всех». Однако наряду с этим pixel art продолжает реализовывать и сугубо коммерческие проекты - игры, рекламу, приложения для мобильных устройств.
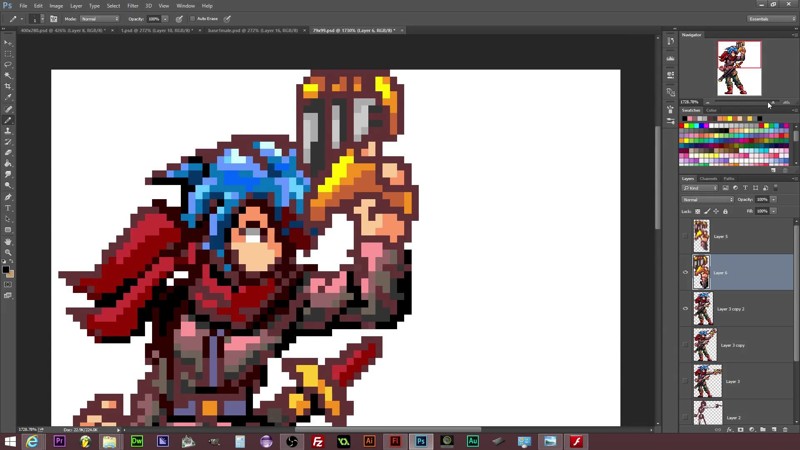
В каких программах можно создавать современные пиксельные рисунки
Есть множество бесплатных растровых редакторов. Но чаще других называются Microsoft Paint и Adobe Photoshop. Правда, Paint считается менее удобным инструментом для создания пиксельных рисунков, чем Adobe Photoshop. Почему? В этой программе:
• очень сложно добиться ровности и симметричности изображений;
• при сохранении их в формате jpg происходит сильное искажение цвета;
• трудно рисовать тени и блики.
Поэтому стараются отдавать предпочтение Adobe Photoshop. У данной программы намного больше рабочих возможностей, чем в Paint. Что позволяет рисовать не отдельных персонажей с простым дизайном, а целые картины. Кроме того, сами пиксельные рисунки здесь проще и быстрее редактировать. Да и передавать переходы цвета в Adobe Photoshop можно плавно и натуралистично.
Как избежать изломов в Pixel Art
Пиксельные рисунки - это множество пикселей, которые представляют собой квадратные или прямоугольные «точки». Когда из таких «точек» рисуется изображение, то у него появляется угловатость, пропадает плавность в линиях. С одной стороны - это визитная карточка Pixel Art, а с другой - хочется большей сглаженности, которая сделает картинку аккуратной и привлекательной для пользователя. Данная проблема на языке пиксельных художников называется изломы или «jaggies».
Jaggies - это фрагменты, которые придают любым линиям зазубренный вид. От них, как правило, избавляются одним из следующих способов:
• увеличивают выбивающийся сегмент линии на 2, 3 и более пикселей в длину;
• уменьшают длину самих пикселей на выдающемся участке;
• строят из нескольких единичных пикселей новый участок линии;
• добавляют единичные пиксели к участку с изломом между более длинными «точками» и т.д.
Для правильного устранения изломов нужно помнить главное правило: длина элементов у изогнутой линии должна уменьшаться или увеличиваться постепенно. Так же нужно помнить, что сдвиг отрезка линии в два и более пикселя по высоте приводит к уничтожению плавности.
Поэтому нужна постоянная практика рисования. И в качестве простейшего и наглядного пособия, помогающего избегать изломов, можно использовать набор наклонных прямых.
Как получить тень в Pixel Art
Другой важный момент в пиксельных рисунках - это их объем. Его, как и в других вариантах графики, добиваются посредством бликов и теней. Для создания тени в pixel art потребуется плавный переход от светлого к темному тону или от одного цвета к другому. Чтобы добиться такого эффекта, часто пользуются технологией смешивания - дизерингом или dithering. Иными словами, на границе двух цветов происходит их перемешивание в шахматном порядке. Такой способ возник на фоне дефицита цветов. С помощью шахматного перемешивания двух красок можно было получить третью, отсутствующую в палитре.
Однако после того как палитра значительно расширилась, технология дизеринга все равно осталась востребованной. Но нужно помнить, что переход одного цвета в другой шириной в один пиксель не выглядит хорошо. Получается просто гребенка. Поэтому
минимальная зона смешивания должна быть не меньше двух пикселей. И чем шире такой переход, тем лучше.
Кроме того, при создании тени:
• важно определить под каким углом и с какой стороны на объект будет падать свет. Это позволит сделать рисунок «живым», а также понять, где рисовать тень. Например, если свет падает справа, то теневые участки будут расположены слева и т.д.;
• нужно использовать цвета намного темнее, чем базовые. Т.е. тень должна быть изображена с помощью более темных красок, чем сам затененный участок. Например, если предмет красный, то тень у него будет бордовой или темно-коричневой;
• не забудьте про полутени. Для этой цели выбирается оттенок, который по палитре находится между базовым цветом и цветом тени. Данный оттенок помещается между слоями этих двух цветов. В итоге создается эффект плавного перехода от темной области к более светлому участку.
Как получить блик на пиксельных рисунках
Блик, как и тень, придает объем рисуемым предметам. Он всегда находится с той стороны, куда падает свет. Но если предмет по задумке имеет глянцевую поверхность, например, фарфоровая чашка, меч из стали и т.д., то блик понадобится и на затененном участке.
Чтобы создать блик на участке, куда падает свет, нужно взять краску, которая будет намного светлее основной. Только не нужно усердствовать в яркости этого пятна - может получиться не естественно. Очень часто блик изображается белым цветом без переходов. Такого в природе не бывает. Да и предмет будет выглядеть плоским.
Для создания блика со стороны тени потребуется цвет более светлый, чем тот, каким нанесена сама тень. И в этом случае также необходим плавный переход, который можно получить за счет использования сразу нескольких оттенков.
Чтобы все это воплотить, конечно, нужна практика. И начинать лучше всего с простых объектов.
Источник:







3 комментария
8 лет назад
Удалить комментарий?
Удалить Отмена2 года назад
Удалить комментарий?
Удалить Отмена2 года назад
Удалить комментарий?
Удалить Отмена